Firebug
Doplněk pro: Mozilla Firefox
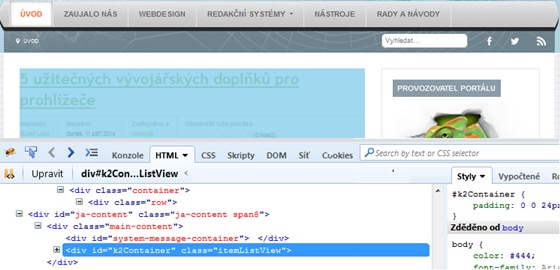
Asi nejznámější vývojářský doplněk pro Firefox. Zobrazí zdrojový kód a přímo na stránce označí vybraný element (nebo opačně, po kliknutí na ikonku šipky si na stránce označíte příslušný blok a Firebug vám vypíše jeho kód). Ve standardním režimu je zobrazený HTML kód a vedle CSS styly.

Kód můžete navíc ve Firebugu přímo editovat. Libovolně si můžete přepisovat hodnotu pixelů v CSS stylech, či názvy tříd v HTML. Výsledek vidíte ihned přímo na stránce - snadno si tedy ve Firebugu změníte např. šířku bloku. Pokud jste s výsledkem spokojeni, provedete změny i ve vaší šabloně.
Kromě HTML a CSS vám Firebug přehledně vypíše i skripty, elementy DOM, či Cookies.
Web Developer
Doplněk pro: Mozilla Firefox
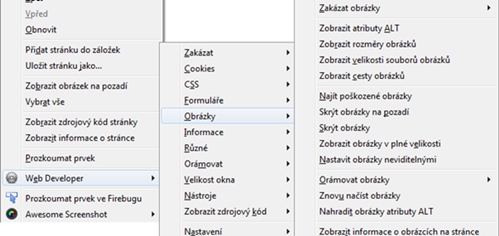
Dalším základním rozšířením je Web Developer. Chcete urychleně vypnout Javascript, či zakázat styly? Můžete. A získáte spoustu dalších funkcí, např:
- Zobrazení alternativního popisku obrázku (ALT).
- Vypnutí obrázků.
- Zobrazení cesty obrázku.
- Informace o velikosti obrázku.
- Informace o všech odkazech na stránce.
- Smazání, či zobrazení informací o Cookies.
- Informace o formulářích
- Nastavení velikosti okna pro různá rozlišení - předdefinovaná jsou:
- 1024 x 768
- rozlišení pro tablety
- rozlišení pro mobilní telefony.

S Web Developerem si můžete vzhled vaší stránky zobrazit např. tak, jak ji vidí vyhledávací roboti, nebo handicapovaní uživatelé. Bez stylů a obrázků. Navíc přináší řadu užitečných nástrojů, např.:
- Pixelové pravítko - chcete si na stránce ihned změřit např. rozměr hlavičky? Žádný problém.
- Lupa.
- Kontrola validního kódu - HTML, CSS.
Tag Assistant
Doplněk pro: Google Chrome
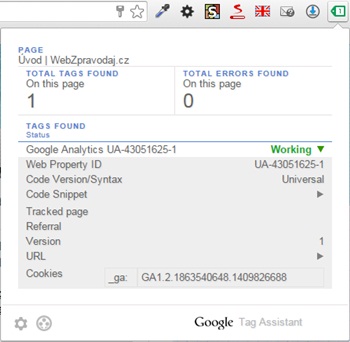
Skvělé rozšíření přímo od Google. S tímto pomocníkem si snadno ověříte, zda-li vám skript na stránce funguje správně (musí patřit ke službě od Google).
Tag Assistant využijete především při ověřování správné implementace pro.:
- Google Analytics
- vypíše vám i verzi (Google analytics či Universal Analytics)
- pokud máte u e-shopu zavedené E-Commerce, můžete si otestovat správnou funkčnost
- Google Tag Manager
- Google Adwords - měření konverzí
- Google Adwords - remarketingový kód

Pokud je něco špatně, Tag Assistant vypíše chybu, případně doporučení na vyladění kódu.
V nastavení rozšíření si můžete určit např. detailnost výpisu, nebo rovnou vypsat seznam webů, které chcete ověřit.
Page Ruler
Doplněk pro: Chrome
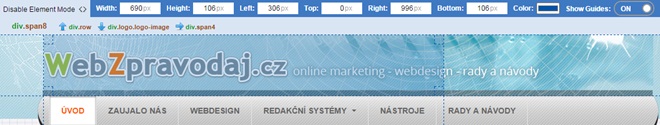
Potřebujete si změřit velikost bloku, či obrázku přímo na stránce? Žádný problém. Page ruler je pixelové pravítko, které u zvoleného objektu měří:
- šířku
- výšku
- odsazení zleva
- odsazení zprava
- odsazení zespoda.

Na výběr máte ze dvou režimů:
- Klasický
- Metodou drag and drop si kdekoli na stránce označíte místo a Page Ruler ho změří.
- Element Mode
- Myší si volíte jednotlivé bloky na stránce a nástroj vám je měří.
- Zároveň vypisuje příslušné třídy a identifikátory - v tomto bodě je podobný Firebugu.
Awesome Screenshot
Doplněk pro: Mozilla Firefox
Potřebujete vytvořit screeenshot celé stránky nebo její části? Zkuste Awesome Screenshot. Na vámi zvolené stránce klikněte na ikonku doplňku a zvolte jednu z možností:
- Capture Visible Part - screenshot pouze viditelné části
- Capture Full page - screenshot celé stránky
Funkce Discover Similar Sites vyhledává weby obsahově příbuzné vámi zvolenému. Příklad: ke Google.cz vám doplněk nabídne mj. Seznam.cz, či Centrum.cz.
V nastavení doplňku si můžete zvolit formát obrázku (PNG nebo JPG), příp. upravit klávesovou zkratku k vytvoření screenshotu.
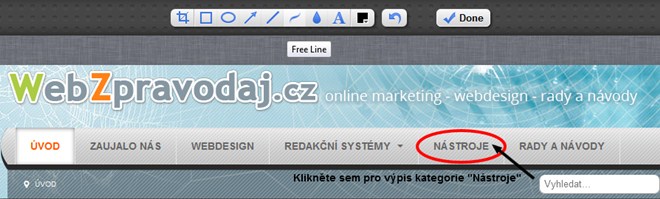
Jakmile screenshot vytvoříte, zobrazí se vám panel nástrojů. Můžete do obrázku psát, či označovat obdélníkem nebo elipsou důležité věci -> nástroj se perfektně hodí i pro tvorbu návodů. Navíc máte k dispozici i "zamazávátko", které využijete k zakrytí např. fakturové částky, či názvu účtu.

Nakonec kliknete na tlačítko "Done" a obrázek si uložíte.
Doporučení
Nezapomeňte, že kódováním vše teprve začíná. Aby vaše stránky "chutnaly" vyhledávacím robotům, vyzkoušejte též SEO doplňky.
Vyzkoušeli jste tato rozšíření? Nebo používáte jiné? Podělte se o svoje zkušennosti v komentářích.


