Požadavky na server
Stejně jako webové stránky, i redakční systémy (GetSimplu nevyjímaje) se ukládají na server. Pokud nepoužíváte virtuální server ve svém počítači, např. pomocí programu XAMPP, o kterém jsme již napsali článek "XAMPP návod - Jak udělat z počítače server", musíte GetSimple instalovat přímo na serveru vašeho hostingu. Narozdíl od jiných redakčních systémů je GetSimple naprosto skvělý i tím, že ho stačí jednou nainstalovat a pak ho můžete pouhým kopírováním přenášet z libovolného počítače/serveru na jiný bez jakýchkoliv starostí. Pouze je třeba v administraci změnit řádek odkazu na root webu, což je záležitost dvou kliknutí. Více se dočtete níže.
Abyste ale mohli GetSimple nainstalovat na server, musí být server na UNIXu / Linuxu. GetSimple byl již otestován i na Windows serverech, kde s mírnými limity funguje také. Nainstalovat ho ale musíte na linuxovém hostingu.
Také je nutné mít na serveru PHP verze 5.2 nebo novější a server musí být Apache, jelikož se používají jeho moduly. Pár minut času jsou také nutná podmínka :).
Velkou výhodou GetSimple je, že nevyužívá žádnou MySQL databázi!, což vede k dalšímu zjednodušení celé situace.
Stažení, čeština a instalace
Stažení
Pokud jste se rozhodli tento drobný a přitom mocný redakční systém vyzkoušet, stáhnete jej ve zhruba 800kB archivu na oficiálním webu GetSimplu. Archvi rozbalte, získáte tím adresář GetSimpleCMS_3.2.0 s nenainstalovaným redakčním systémem.
GetSimple čeština
Pokud chcete mít celý redakční systém česky, je třeba ještě před instalací stáhnout češtinu. Rozbalíte-li stažený archiv, najdete dva soubory: cs_CZ.php a cs.js. První soubor překopírujte nebo přesuňte do složky GetSimpleCMS_3.2.0\admin\lang a druhý soubor, cs.js, do složky GetSimpleCMS_3.2.0\admin\template\js\ckeditor\lang. Soubor cs_CZ.php zajistí české rozhraní uživatelského prostředí celého redakčního systému kromě WYSIWYG editoru (What You See Is What You Get - Co vidíš, to dostaneš - CKEditor). Aby byl česky i ten a nebyl problém psát články pro neznalé HTML, je tu soubor cs.js, který by měl přeložit právě tlačítka editoru. Bohužel, tato čeština má problém s novým GetSimple 3.2.0, jelikož má změněný CKEditor (je stručnější, nemá zbytečná tlačítka), při nastavení této češtiny i na editor se dostaneme do situace, kdy CKEditor zmizí úplně. Tak i tak, angličtina v editoru textu ničemu nevadí, jelikož se tam stejně téměř žádný text nevyskytuje - je zpracovaný graficky pomocí tlačítek.
Poslední nutný krok je otevřít soubor přímo ve složce GetSimpleCMS_3.2.0 s názvem temp.gsconfig.php. Najděte si řádek 54, kde je:
# WYSIWYG editor language (default en)
# define('GSEDITORLANG', 'en');
Přepiště jej na:
# WYSIWYG editor language (default en)
define('GSEDITORLANG', 'en');
Ano, skutečně nepřepíšeme 'en' na 'cs', jelikož pak přestane fungovat editor textů úplně. Můžete sami vyzkoušet přepsáním 'en' na 'cs', uložením, vyzkoušením a poté opět vrácením hodnoty na 'en'.
A tím je čeština připravena.
Edit: Jelikož vyšla nová verze GetSimple (3.2.2) a stále vycházejí nové, je možné, že opět bude fungovat logické řešení, kde bude vše "cs", každopádně je třeba zkusit a uvidíte.
Instalace GetSimple
Pak jen stačí stažený archiv rozbalit a složku, kterou tím získáte, nebo všechen její obsah, přesunout na server. Ať už virtuální nebo faktický, vše je naprosto stejné.
Když jsou soubory (popř. i složka) na svém místě na serveru, v prohlížeči nastavte adresu na cestu do kořenového adresáře celého GetSimplu, nikoliv serveru. Pokud mám složku GetSimpleCMS_3.2.0 v rootu serveru, zadám do prohlížeče adresu:
http://adresamehowebu/GetSimpleCMS_3.2.0 (např. http://pepa-novak.cz/GetSimpleCMS_3.2.0)
Pokud máte server prázdný, není problém přesunout pouze obsah složky GetSimpleCMS_3.2.0 rovnou do rootu serveru. Pak k němu budete přistupovat adresou:
http://adresamehowebu (např. http://pepa-novak.cz)
Při zadávání adresy na velikosti písmen v tomto případě nezáleží, ale i tak je dobré držet se konvence a skutečné velikosti písmen.
My instalujeme na virtuální server v našem počítači, protože je to tak rychlejší, a hlavně nás čekají ještě úpravy šablon a vkládání obsahu na náš web, tak proč si to vše neudělat nejdříve pohodlně ve svém počítači a až pak hotový projekt nepřesunout na hosting? V našem případě používáme XAMPP, proto zadáváme adresu
http://localhost/develop/GetSimpleCMS_3.2.0/ (localhost je root serveru, v něm je složka develop a v ní složka GetSimpleCMS_3.2.0).
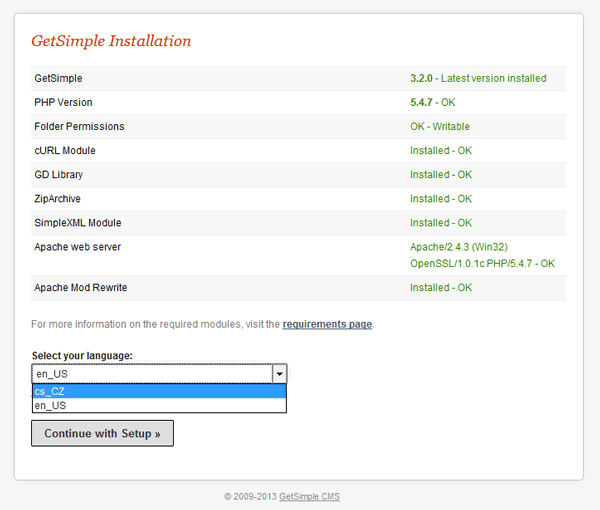
Okamžitě jsme přesměrování hlouběji do adresáře /GetSimpleCMS_3.2.0/admin/install.php . V tom se dostáváme do samotné instalace systému. Vyskočí na nás okénko, kde instalátor nejdříve zkontroluje, zda server splňuje všechny potřebné požadavky a dá nám vybrat jazyk.

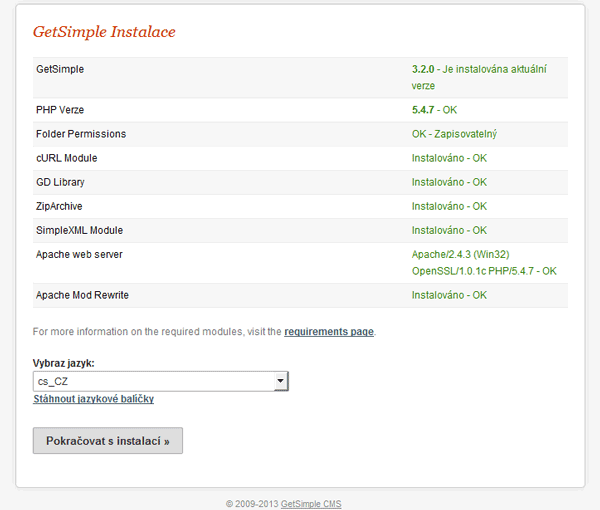
Díky tomu, že jsme si zkopírovali soubory češtiny na správné místo, máme v rozbalovací nabídce "Select your language" kromě americké angličtiny také češtinu. Tu vybereme a změní se nám naše okno do češtiny.

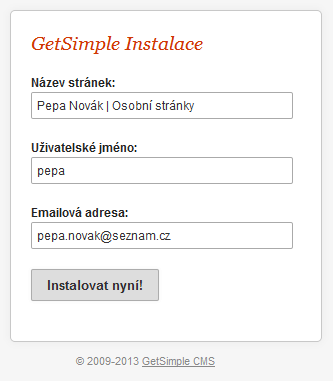
Pokračujeme s instalací a dostáváme se do nastavení administrace našeho webu.

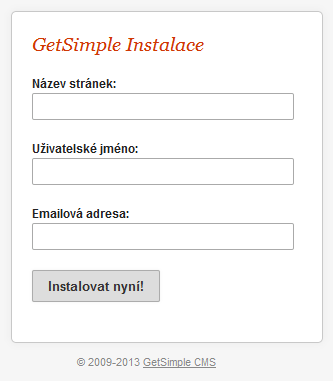
Vyplňíme, co se od nás žádá. Název stránky se bude zobrazovat velkými písmeny v hlavičce uživatelského rozhraní GetSimple a bude také generován do všech tagů <title> </title>, pokud tuto funkci nezměníme v příslušném PHP souboru. Uživatelským jménem se budeme přihlašovat do administračního prostředí GetSimple, abychom mohli psát články a upravovat web redakčním systémem. Na vámi zadaný e-mail pak přijde zpráva, že jste GetSimple nainstalovali úspěšně a vaše přihlašovací údaje - jméno, které jste si vybrali, a náhodně vygenerované heslo. Pokud ale instalujete GetSimple na virtuální server jako my, tak vám žádný e-mail nepřijde, což ale nevadí, jelikož si ihned po instalaci i bez náhodně vygenerovaného hesla můžeme heslo změnit na nové.

Název stránky a e-mail jdou kdykoliv později snadno změnit přepsáním příslušných kolonek v nastavení redakčního systému, uživatelské jméno se dá změnit pouze "složitějším" způsobem a to přepsáním v příslušném XML souboru - \GetSimpleCMS_3.2.0\data\users. Pokud budete jméno jednou měnit, je důležité, abyste nejen tyto soubory přejmenovali na vaše nové jméno, ale zároveň soubor jmeno.xml otevřeli v textovém editoru, ne ve word processoru.
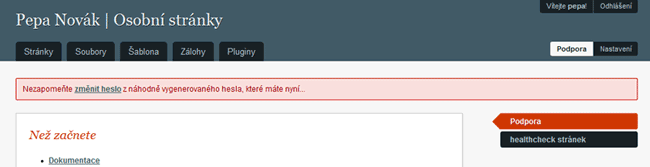
Klikneme tedy konečně na Instalovat nyní! A co se stane? Překvapivě rychle se GetSimple nainstaluje.

Neváháme tedy ani minutu a klikneme na "změnit heslo" v červeném rámečku. Dostaneme se do nastavení GetSimplu.

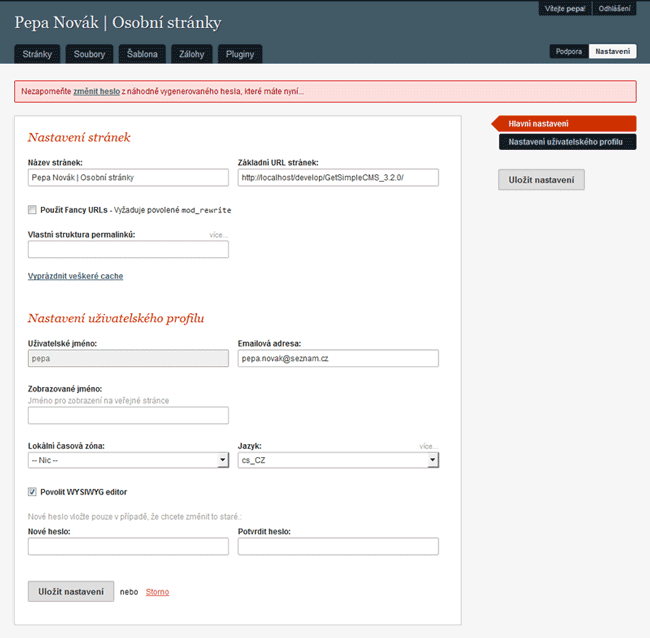
Stačí trošku zascrollovat myší dolů a můžeme si prohlédnout hlavní nastavení našeho GetSimplu.
Co je v tuto chvíli nejdůležitější je faktická změna hesla - úplně dole vyplníme nové heslo a ještě jednou ho potvrdíme a klikneme na uložit nastavení. Ostatní nastavení nás v tuto chvíli nezajímá.

A tím máme GetSimple kompletně nainstalovaný.
Přehlednost a jednoduchost na prvním místě
Když už máme GetSimple nainstalovaný a nastavený, jak jsme potřebovali, můžeme se začít porozhlížet v prostřední systému.
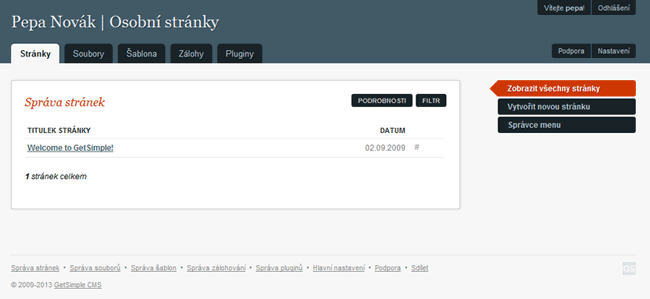
První záložka je stránky. Slouží k vytváření nových stránek (které mohou být i položkou menu), spravování původních - kliknutím na ně můžeme celou stránku upravit (přepsat texty, změnit obrázky a jejich pozice, rámečky). Vpravo se nachází postranní menu, odkud se můžeme dostat jednak na stránku, na které právě jsme (Správa stránek), jednak spravovat menu prohazováním jednotlivých položek, abychom dosáhli žádoucího pořadí, a také vytvářet novou stránku, na což se podíváme právě teď.

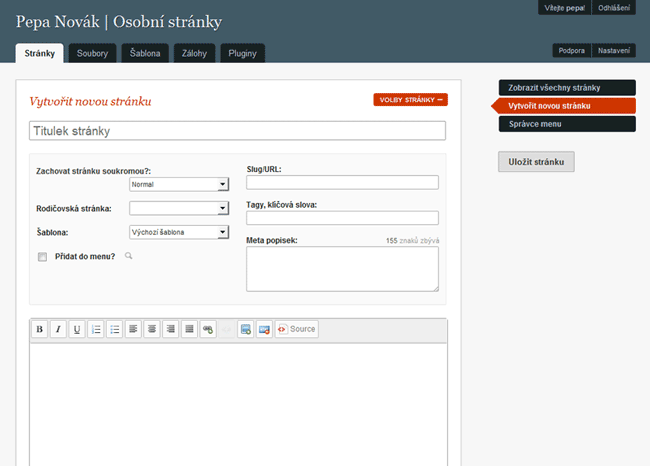
Kliknutím na Vytvořit novou stránku se dostaneme do jednoduchého rozhraní, kam zadáváme titulek stránky a píšeme její obsah. Doporučuji ale kliknout i na políčko "Volby stránky +", čímž otevřeme další nabídku. Zachovat stránku soukromou znamená, zda ji chceme na svém webu vůbec zobrazit. Rodičovská stránka může zůstat prázdná, slouží pouze pro drobečkovou navigaci k dohledání cesty k této stránce. Šablonu necháváme také na výchozí. Slug/URL je adresa, která bude za lomítkem. Pokud do tohoto pole napíšeme třeba kontakty, adresa bude http://pepa-novak.cz/kontakty. Pozor, ve Slug/URL nesmí být diakritika. Napíšete-li tam např. slovo životopis, adresa bude http://pepa-novak.cz/ivotopis bez "ž". Tagy jsou klíčová slova, ideálně jednoslovná nebo dvouslovná, originální a výstižná vzhledem k tématu, o kterém je tato stránka. Jednotlivé tagy oddělujeme čárkami. Meta popisek je popis této stránky, který se zobrazí pod názvem vaší stránky, najde-li vás někdo v googlu.
Chceme-li mít tuto stránku zároveň jako položku v menu, zaškrtneme "Přidat do menu?", napíšeme název rubriky a přiřadíme prioritu. Čím vyšší priorita, tím výše v menu položka bude.

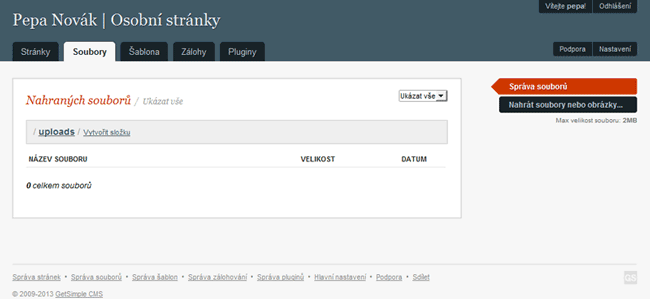
Záložka Soubory umožňuje uživatelům nahrávat libovolné soubory na server (virtuální i hosting), ať už jde o obrázky, které budete používat ve svých stránkách v předchozí záložce, nebo libovolné soubory ke stažení. Dokonce lze soubory strukturovat do složek. Pro nahraní souborů stačí vpravo v menu kliknout na "Nahrát soubory nebo obrázky"

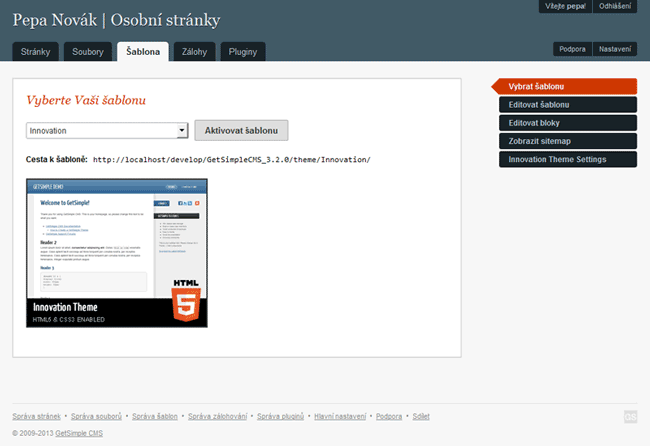
Šablona je stručná stránka, kde si můžete vybrat schéma/šablonu webu. Šablona může být úplně jiná nebo může pouze měnit barevné schéma webu, záleží jen na tom, jaké šablony máte nebo si vytvoříte. Vpravo v postranním menu můžete šablony a bloky upravovat, zde už je ale potřeba alespoň základní znalost HTML, CSS a PHP - záleží na tom, co chcete upravovat. Změnit třeba barvu písma v odstavcích dokáže opravdu každý. Lze také zobrazit mapu stránek nebo nastavit šablonu, tam ale žádné velké nastavení nehledejte. Pokud vás změna designu šablony zajímá, přečtěte si další náš článek, "Jak upravit šablonu GetSimple"

Co se týká záloh, jsou zde opravdu jen zazálohované články pro případ náhlého nechtěného odstranění. A jak název Archiv napovídá, můžete zde nalézt i všechny staré články. Zálohy fungují podobně jako záložka Stránky, kde je správa stránek, můžete tedy vše libovolně mazat.

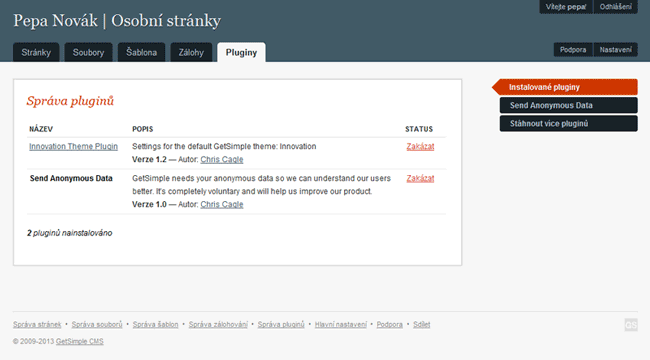
Pluginy mohou být pro někoho nedílnou součástí GetSimplu. Těm je věnována pozornost v článku "Návod na užitečné GetSimple pluginy"; mezi základní patří ale především p01-contact a News Manager (MN). p01-contact poskytuje plně funkční formuláře k odesílání dat do e-mailu a nastavitelnými poli (nejen Jméno, Předmět, E-mail a Zpráva, ale poskytuje i další jako Telefonní číslo, Adresa atp., navíc si je můžete sami změnit a snadno přejmenovat). News Manager na druhou stranu rozšiřuje GetSimple tak, že si vytvoříte třeba stránku Články (která bude zároveň položkou menu) a do ní se vám budou vkládat jednotlivé články, které napíšete přes News Manager.
Tyto dva předinstalované pluginy jsou celkem nevýznamné, první slouží jen právě pro nastavení šablony (které moc nevyužijete) a druhý odeslání dat z vašich hotových stránek jako zpětnou vazbu vývojářům GetSimplu.

Podpora je pouze podpůrná stránka, kde máte odkazy na pro někoho důležité stránky a upozornění na novou verzi GetSimplu.

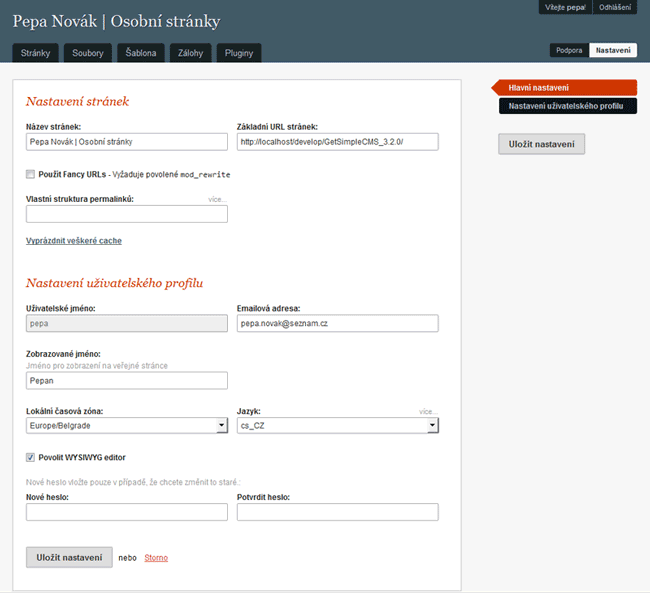
A na konec poslední stránka s nastavením. Kdykoliv přesunete instalaci GetSimplu jinam (z virtuálního offline serveru na hosting...), bezpodmínečně musíte změnit Základní URL stránek. Nyní mám instalaci GetSimplu na virtuálním serveru ve složkách /develop a GetSimpleCMS_3.2.0/. Jestliže přesunu web (pouze obsah složky GetSimple_3.2.0) z vlastního virtuálního serveru na hosting, změníme základní URL stránek na http://naseadresa.cz. I kdybychom ale nastavili adresu špatně, GetSimple nám červeným písmem pod tímto políčkem poradí, že doporučená adresa je ta a ta. Použítí Fancy URLs je krásná vlastnost, kdy místo adresy typu http://pepa-novak.cz/index.php?id=kontakty máme adresu http://pepa-novak.cz/kontakty.

Zkrátka a dobře, teoreticky pro základní používání stačí GetSimple nainstalovat na hosting/server, nastavit základní údaje v GetSimplu, vybrat šablonu a přidávat stránky na web přes záložku Stránky. My se s tím ale nespokojíme a budeme používat své vlastní šablony, aby web vypadal přesně tak, jak chceme my, a několik důležitých pluginů, mezi které rozhodně lze zařadit p01-contact pro formuláře nebo News Manager jako správce novinek a článků v jedné konkrétní rubrice. Povíme si i o dalších pluginech, ale o tom až v dalším článku.