V kostce
Napíšeme krátký HTML kód s naším podpisem, kterému pomocí atributu style dáme pěkný design. Tento kód pak vložíme do nastavení schránky v Thunderbirdu. Druhá možnost je, že celý podpis bude jeden větší obrázek a o styly se nemusíme starat - pouze napíšeme kód pro vložení obrázku, což ale není úplně ideální řešení. Výsledek u obou postupů může být u HTML mailů stejný - např. následující podpis.

Jak na HTML podpis
Chceme podpis, který může obsahovat libovolný počet řádků a také může obsahovat obrázek. Nejjednodušší je vložit podpis přímo do příslušného okénka v ThunderBirdu, kód je tam ale špatně čitelný, protože okénko je malé. Otevřete si proto tedy např. Poznámkový blok a tam zkopírujte, kde kód budete psát, a ten pak vždy zkopírujte do onoho malého okénka v Thunderbirdu. U každého kódu si pochopitelně můžete texty přepsat dle libosti.
Až budete chtít podpis vyzkoušet, aby se vám v Thunderbirdu zobrazil a posílali jste ho, postup je následující:
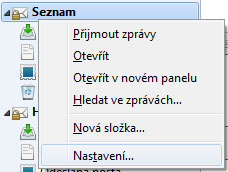
1) kliknete pravým tlačítkem na e-mailovou schránku, u které chcete podpis nastavit, a vyberete "Nastavení"

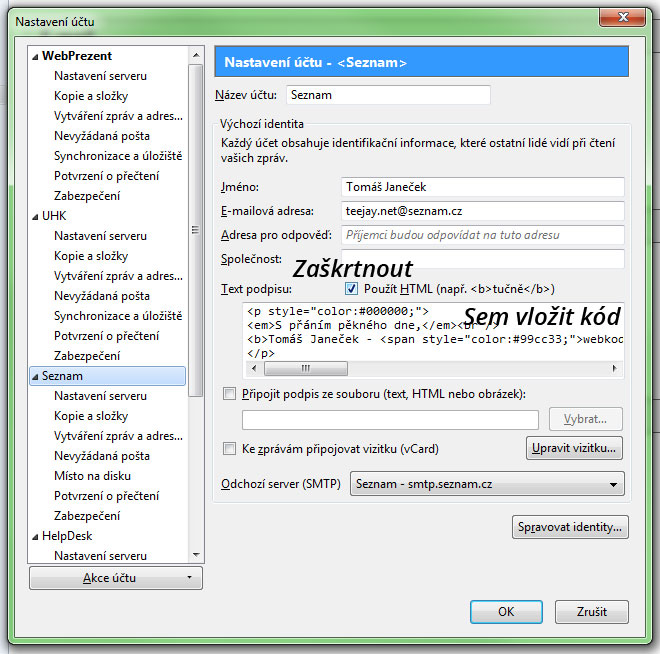
2) zaškrtnete "Použít HTML" a zkopírujete nebo vepíšete nějaký kód z tohoto článku do prostoru pod tímto zatržítkem.

Základní HTML
<p>
S přáním pěkného dne,<br />
Tomáš Janeček -webkodér |Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.| 774 249 724<br />
www.webzpravodaj.cz
</p>
Značka (tag) <p></p> znamená odstavec. Všechen text, který odstavec obsahuje, musí být uzavřený mezi značkami <p> a </p>. Veškerý text našeho podpisu je tedy jeden odstavec. Značka <br />zalomí řádek, veškerý text za ní se tedy objeví na dalším řádku. Svislý oddělovač ("|") napíšeme pomocí klávesové zkratky pravý Alt + W., nicméně není vůbec nutné jej používat. V e-mailu se tento podpis zobrazí nějak takto:

Kurzíva, tučné písmo a odkazy
Na první pohled poněkud suchý. Proto přidáme některé další značky - text mezi značkami <em></em> bude v kurzívě a text mezi značkami <strong></strong> bude tučný. Navíc uděláme naši e-mailovou adresu klikatelnou s tím, že po kliknutí se nám otevřene emailový klient s vyplněným adresátem. To uděláme pomocí značky <a href="mailto:Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript."></a> - Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript. musíte pochopitelně přepsat na emailovou adresu, kterou chcete mít v podpisu. Pokud bychom chtěli mít klikatelný i odkaz na náš web, museli bychom přidat značku <a href="http://adresawebu.cz>text odkazu</a> - kde opět musíte přepsat adresu webu i text odkazu. Kód vypadá tedy nějak takto:
<p>
<em>S přáním pěkného dne,</em><br />
<strong>Tomáš Janeček - webkodér</strong> <strong>|</strong> <a href="mailto:Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.">Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.</a>
<strong>|</strong> <em>774 249 724</em> <strong>|</strong><br />
<a href="http://www.webzpravodaj.cz">www.webzpravodaj.cz</a>
</p>A v praxi vypadá takový podpis následovně:

Barevný HTML podpis
To už je malinko lepší, využíváme kurzívu, tučné písmo i odkazy. Nyní můžeme přidat barvy. Barvy už jsou ryze záležitostí stylu, nastavíme je tedy pomocí CSS stylů. Jak?
Mějme obyčejný odstavec <p>Text v odstavci</p>. Protože Thunderbird má výchozí písmo šedé, můžeme chtít podpis výraznější - černý. Do první značky odstavce přidáme atribut " style="" " následovně: <p style="">. Do vytvořených úvozovek již můžeme psát své styly. Pro černý odstavec vyplníme buď "color: black;" nebo "color: #000000;", nabízí se i RGB formát, "color: rgb(0,0,0);". Volba je na vás, já osobně preferuji hexadecimální formát #000000 (zkráceně #000). Odstavec s černou barvou textu bude vypadat tedy takto: <p style="color: #000000;">Text odkazu</p>.
Odkazy uvnitř zůstanou modré. Pokud bychom chtěli změnit i jejich barvu, udělali bychom to stejně jako u odstavce. Pro tmavě šedou barvu by to vypadalo nějak takto:
<a href="mailto:Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript." style="color:#333333;">Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.</a>
Velká většina lidí má ale modrou zafixovanou jako barvu odkazu a tak bych doporučil neměnit.
Kód pro podpis s černým písmem je stejný jako u předchozí příkladu, pouze jsme přidali "style="color:#000000" na první řádek.
<p style="color:#000000;">
<em>S přáním pěkného dne,</em><br />
<strong>Tomáš Janeček - webkodér</strong> <strong>|</strong> <a href="mailto:Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.">Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.</a> <strong>|</strong> <em>774 249 724</em> <strong>|</strong><br />
<a href="http://www.webzpravodaj.cz">www.webzpravodaj.cz</a>
</p>
A jak vypadá? Lépe.

Neslaný, nemastný?
A i přesto, že podpis výše je už docela pěkný, ještě by bylo pěkné mu dodat trochu šťávy - nějakou výraznou barvu. Například svítivě zelenou na jedno jediné slovo. Proč ne třeba slovo "webkodér". Jelikož ale není samo v nějaké značce, které bychom dali styl, musíme si onu značku sami přidat - to takovou, která nic nezmění - <span></span>. Spanu pak dáme styl barvy. Svítivě zelená je #99cc33 , velmi podobná (ještě světlejší, na bílé ale špatně čitelná) je barva "lime". Značky "span" musíme dát okolo slova, které budeme obarvovat, stejně jako odstavec někde začíná a končí, i span někde začíná a končí (je párová). Odkaz na WebZpravodaj v plánu původně nebyl, pouze jsem na něm chtěl ukázat možnost odkazů na web, proto jsem v tomto kroku už odstranil.
Kód vypadá přesně takto, jediná změna je opět pouze span a jeho styl:
<p style="color:#000000;">
<em>S přáním pěkného dne,</em><br />
<strong>Tomáš Janeček - <span style="color:#99cc33;">webkodér</span></strong> <strong>|</strong> <a href="mailto:Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.">Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.</a> <strong>|</strong> <em>774 249 724</em> <strong>|</strong><br />
<a href="http://www.webzpravodaj.cz">www.webzpravodaj.cz</a>
</p>

Obrázek do HTML podpisu
Ať už si vytvoříme nějaký podpis ve PhotoShopu jako jsem to udělal já, nebo chceme použít firemní logo, důležité je, kam jeho soubor uložíte - protože je třeba k němu znát cestu a po dobu využívání podpisu ho nesmíte smazat. Nejlepší je v tomto případě přímo složka Mozilly Thunderbird - nasměrujte se na Tento Počítač => Místní disk (obvykle C:) => Program Files (x86 v 64bitovém Windows) => Mozilla Thunderbird. Když do této složku uložíte svůj obrázek html podpisu, je v bezpečí a nehrozí, že byste jej nechtěně smazali.
Pak už jen stačí přidat krátký kousek kódu do podpisu. Obrázek má značku <img />, je nutné ji ale využívat spolu s atributem " src="/" ", který udává zdroj obrázku. Pokud jste uložili obrázek do cesty výše zmíněné, tedy C:\Program Files (x86)\Mozilla Thunderbird , stačí přidat tento kód nad odstavec vašeho podpisu. Nemusíte se bát, obrázek se v podstatě odešle jako příloha, jen se jako příloha u HTML mailu nezobrazí, takže bude vidět na všech počítačích.
<img src="file:///C:/Program Files (x86)/Mozilla Thunderbird/obrazek-do-podpisu.png" />
Zbytek zůstává stejný. Celkově tedy
<img src="file:///C:/Program Files (x86)/Mozilla Thunderbird/obrazek-do-podpisu.png" />
<p style="color:#000000;">
<em>S přáním pěkného dne,</em><br />
<strong>Tomáš Janeček - <span style="color:#99cc33;">webkodér</strong> <strong>|</strong> <a href="mailto:Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.">Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.</a> <strong>|</strong> <em>774 249 724</em> <strong>|</strong><br />
<a href="http://www.webzpravodaj.cz">www.webzpravodaj.cz</a>
</p>
Jak sami vidíte, obrázek je nyní nad podpisem. To může být žádoucí a s podpisem již můžete být spokojeni. Pokud byste jej chtěli dát pod text, stačí celý řádek se značkou <img /> přesunout až na konec kódu za </p>.
Obrázek vedle podpisu
Pokud ale chcete obrázek vedle svého podpisu (většinou vlevo), je možné obrázku dát styl obtékání podobně jako ve Wordu a výsledku tak dosáhnete. Obtékání nastavíme pomocí stylu "float:left;" u obrázku.
<img style="float:left;" src="file:///C:/Program Files (x86)/Mozilla Thunderbird/obrazek-do-podpisu.png" />
<p style="color:#000000;">
<em>S přáním pěkného dne,</em><br />
<strong>Tomáš Janeček - <span style="color:#99cc33;">webkodér</strong> <strong>|</strong> <a href="mailto:Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.">Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.</a> <strong>|</strong> <em>774 249 724</em> <strong>|</strong><br />
<a href="http://www.webzpravodaj.cz">www.webzpravodaj.cz</a>
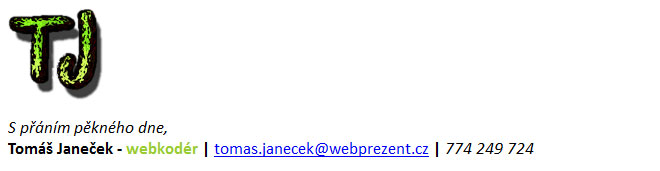
</p>Obrázek pak bude jednoduše vlevo a text ho bude obtékat.

V tomto případě je odstavec vůči obrázku na nepěkné pozici, proto náš odstavec s podpisem posuneme trochu doprava a dolů. Abychom tohoto efektu dosáhli, obrázku nastavíme odsazení vpravo (margin-right) a odstavci s podpisem odsazení ze shora (padding-top). Za styl margin-right i padding-top vždy dosazujeme číslo v pixelech, např. margin-right: 10px u obrázku znamená, že vpravo od obrázku bude vždy desetipixelová mezera. To samé padding-top: 10px u odstavce, nad odstavcem udělá mezeru 10px. Celý kód pak je následující
<img style="float:left; margin-right: 10px;" src="file:///C:/Program Files (x86)/Mozilla Thunderbird/obrazek-do-podpisu.png" />
<p style="color:#000000; padding-top: 10px;">
<em>S přáním pěkného dne,</em><br />
<strong>Tomáš Janeček - <span style="color:#99cc33;">webkodér</strong> <strong>|</strong> <a href="mailto:Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.">Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.</a> <strong>|</strong> <em>774 249 724</em> <strong>|</strong><br />
<a href="http://www.webzpravodaj.cz">www.webzpravodaj.cz</a>
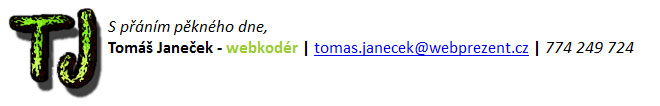
</p>A náš podpis krásný :)

Testování - správné zobrazení i s vyplým HTML
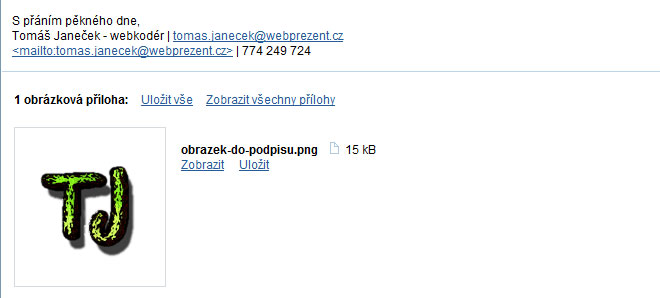
Když jsme už nějaký podpis vytvořili, není úplně zcestné ho také vyzkoušet. Proto jsem poslal svůj mail z Thunderbirdu na Centrum a Seznam, abych viděl, jak se můj podpis zobrazí třeba tam. A výsledek nepřekvapil.

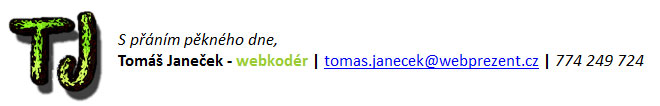
Se zaplým HTML (které v 95% ne-li více zaplé je) se zobrazí takto - téměř identicky. Jediný rozdíl je ve velikosti písma a pozice odstavce, kterou si emailový klient nastavuje sám. I tomu bychom mohli zabránit nastavením stylů, které jsou rozdílné - font-size, line-height apod. To je ale zbytečné, protože i tento podpis je velmi pěkný.
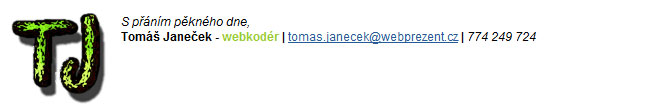
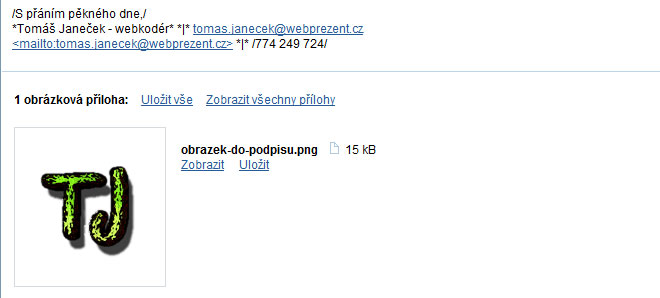
Pokud HTML vypneme, podpis se zobrazí hůře.

Můžeme si všimnout, že kde byly tagy <strong> a <em>, jsou nyní hvězdičky namísto strongu a lomítka namísto kurzívy em. I tomu můžeme zabránit - stačí tučné ztučnit pomocí span s určitým stylem (font-weight: bold; font-style: italic;) místo použití elementů <strong> a <em>. Vyzkoušíme a získáme finální kód.
Finální kód
Jak jsme si řekli - nahradíme značky strong a em.
<strong></strong> za <span style="font-weight: bold;"></span>
<em></em> za <span style="font-style: italic;"></span>
Výsledný kód je pak takovýto:
<img style="float:left; margin-right: 10px;" src="file:///C:/Program Files (x86)/Mozilla Thunderbird/obrazek-do-podpisu.png" />
<p style="color:#000000; padding-top: 10px;">
<span style="font-style italic;">S přáním pěkného dne,</span><br />
<span style="font-weight:bold;">Tomáš Janeček - <span style="color:#99cc33;">webkodér</span> <span style="font-weight:bold;">|</span> <a href="mailto:Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.">Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.</a> <span style="font-weight:bold;">|</span> <span style="font-style:italic;">774 249 724</span> <span style="font-weight:bold;">|</span><br />
<a href="http://www.webzpravodaj.cz">www.webzpravodaj.cz</a>
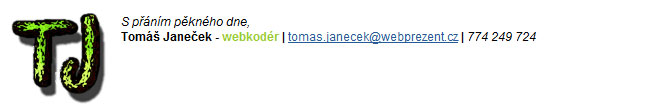
</p>Tento podpis se zobrazí v HTML verzi úplně stejně jako předchozí, tedy takto:

Ale i s vyplým HTML se zobrazí správně. Hurá :)

Závěr
Kvůli využití kódu se může zdát HTML podpis složitý, nicméně není. Jde jen o pár značek/tagů, které je třeba si zapamatovat. Jmenovitě <p></p> pro odstavec, <br /> pro zalomení řádku, <img /> pro obrázek, <a></a> pro odkaz a konečně <span></span> pro naše styly určitých částí (nejen) textu.
Také na internetu existuje řada generátorů, které by starost s kódem měly převzít za vás, nicméně "udělej si sám" je v tomto případě snad i lepší. Pokud nesouhlasíte, jistě nějaký sami najdete.
Ještě jsem nezmínil, že text je možné rozmístit (pozicovat) také pomocí tabulky, to bych doporučil ale pouze při více sloupcích - např. jeden sloupec s kontakty na firmu a druhý s kontakty na autora mailu. U tabulky je pak třeba pomocí stylů odstranit rámečky.
Přidáno 21.10.2013
Zašedlý podpis v Mozilla Thunderbird
Jak se pan Zdeněk Šták zmínil v komentáři, s poslední aktualizací Mozilly Thunderbird došlo k zašednutí všech HTML podpisů. Problém je způsoben tím, že Mozilla jako společnost se snaží sjednotit jisté systémy v Thunderbirdu a Firefoxu a proto na podpis jakožto méně důležitou část emailu aplikovala průhlednost.
Řešení spočívá v přidání dalšího kódu do podpisu, který odstraní styly pro průhlednost podpisu pro všechny vaše emaily. Tento kód pak stačí vložit za poslední značku ve vašem podpisu:
<style>
<!--
.moz-txt-sig, .moz-signature { opacity: inherit !important; }
-->
</style>Pokud tento kód přidám do podpisu v příkladu výše, kód bude následující:
<img style="float:left; margin-right: 10px;" src="file:///C:/Program Files (x86)/Mozilla Thunderbird/obrazek-do-podpisu.png" />
<p style="color:#000000; padding-top: 10px;">
<span style="font-style italic;">S přáním pěkného dne,</span><br />
<span style="font-weight:bold;">Tomáš Janeček - <span style="color:#99cc33;">webkodér</span> <span style="font-weight:bold;">|</span> <a href="mailto:Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.">Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.</a> <span style="font-weight:bold;">|</span> <span style="font-style:italic;">774 249 724</span> <span style="font-weight:bold;">|</span><br />
<a href="http://www.webzpravodaj.cz">www.webzpravodaj.cz</a>
</p>
<style>
<!--
.moz-txt-sig, .moz-signature { opacity: inherit !important; }
-->
</style>Aplikace je tedy skutečně jednoduchá, kód se značkou <style></style> pouze přidáte do kódu vašeho podpisu na úplný konec.
Přidáno 7.11.2013
Přidání ikon s odkazy na sociální sítě do HTML podpisu
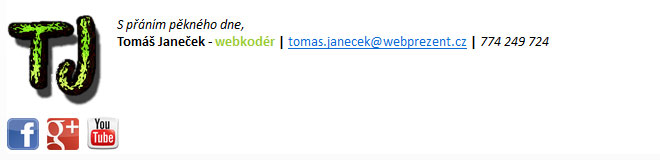
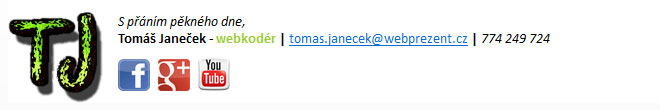
Pro váš zájem opět rozšiřuji článek o ukázku, jak do podpisu přidat ikonky sociálních sítí s odkazy na vaše profily, kanály nebo kamkoliv jinam. Budeme pokračovat v posledním nejvymakanějším podpisu. Jak si tedy představujeme náš výsledek? Třeba nějak takto...

Abychom tohoto cíle dosáhli, stačí nám pár jednoduchých kroků. Vememe tedy náš HTML kód z předchozích kroků, který je následující:
<img style="float:left; margin-right: 10px;" src="file:///C:/Program Files (x86)/Mozilla Thunderbird/obrazek-do-podpisu.png" />
<p style="color:#000000; padding-top: 10px;">
<span style="font-style italic;">S přáním pěkného dne,</span><br />
<span style="font-weight:bold;">Tomáš Janeček - <span style="color:#99cc33;">webkodér</span> <span style="font-weight:bold;">|</span> <a href="mailto:Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.">Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.</a> <span style="font-weight:bold;">|</span> <span style="font-style:italic;">774 249 724</span> <span style="font-weight:bold;">|</span><br />
<a href="http://www.webzpravodaj.cz">www.webzpravodaj.cz</a>
</p>
<style>
<!--
.moz-txt-sig, .moz-signature { opacity: inherit !important; }
-->
</style>V principu přidáme jeden oddíl ( <div></div> ), což si můžete představit jako neviditelný obdélník, do kterého můžeme vkládat jednotlivé ikony (nejenom). Do tohoto obdélníků umístíme jednotlivé odkazy na naše profily sociálních sítí (<a></a> a místo toho, abychom mezi značky <a></a> napsali text odkazu, vložíme tam obrázek <img />. To je celé. Pouze tomu všemu musíme přidat některé další CSS styly, kterých ale nebude mnoho. Ukažme si rovnou výsledný kód.
<img style="float:left; margin-right: 10px;" src="file:///C:/Program Files (x86)/Mozilla Thunderbird/obrazek-do-podpisu.png" />
<p style="color:#000000; padding-top: 10px; margin: 0px;">
<span style="font-style italic;">S přáním pěkného dne,</span><br />
<span style="font-weight:bold;">Tomáš Janeček - <span style="color:#99cc33;">webkodér</span> <span style="font-weight:bold;">|</span> <a href="mailto:Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.">Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.</a> <span style="font-weight:bold;">|</span> <span style="font-style:italic;">774 249 724</span> <span style="font-weight:bold;">|</span><br />
<a href="http://www.webzpravodaj.cz">www.webzpravodaj.cz</a>
</p>
<div style="padding-top: 10px;" >
<!-- Facebooková ikona -->
<a style="margin-right: 5px;" href="http://facebook.com" title="Můj Můj FaceBook profil"><img src="file:///C:/Program Files (x86)/Mozilla Thunderbird/fb.png" width="32" height="32" /></a>
<!-- Google+ ikona -->
<a style="margin-right: 5px;" href="http://plus.google.com" title="Můj profil Google+"><img src="file:///C:/Program Files (x86)/Mozilla Thunderbird/g+.png" width="32" height="32" /></a>
<!-- YouTube ikona -->
<a style="margin-right: 5px;" href="http://youtube.com" title="Můj YouTube kanál"><img src="file:///C:/Program Files (x86)/Mozilla Thunderbird/yt.png" width="32" height="34" /></a>
</div>
<style>
<!--
.moz-txt-sig, .moz-signature { opacity: inherit !important; }
-->
</style>První věc, kterou jsme udělali, bylo přidání do druhého řádku s <p></p> do atributu style="" ještě jeden styl, který je "margin: 0px;" - bez těchto úvozovek, zkrátka přesně tak, jak to vidíte. Tato změna je třeba proto, aby byl podpis zobrazen stejně jak ve webových prohlížečích, tak v emailových klientech jako je třeba právě Mozzila Thunderbird. Jedná se pouze o přípravnou činnost, která je zde nutná.
Druhá věc je přidání vlastních ikon. Nejprve přidáme obalový obdélník, takzvaný div (z anglického division, tedy oddíl). To je následující část kódu
<div style="padding-top: 10px;" >
</div>
Pokud byste se divili, proč je přidaný atribut style="padding-top: 10px;", je to proto, aby byly jednotlivé obrázky sociálních sítí odsazeny o 10 pixelů od odstavce nad ním.
Pak mezi začátení <div ...> a koncovou značku </div> vložíme jednotlivé odkazy (<a></a>). Style="margin-right: 5px;" je nutnost. Slouží k vytvoření mezery široké 5 obrazových bodů mezi jednotlivými ikonami. Pak tu máme ale další 2 atributy, a sice href="/adresa-vašeho-profilu-či-jiného-místa-kam-chcete-ikonou-odkazovat" a title="váš-titulek-ikony-který-se-zobrazí-pokud-na-ni-najedete-myší". Oba tyto atributy si můžete upravit, odkaz si upravit dokonce musíte, protože jistě nechcete odkazovat na titulní stranu facebooku - proč také. Takže do atributu href="/" vložíte mezi úvozovky přesnou adresu např. vašeho facebookového profilu a do atributu title libovolný text, který se bude zobrazovat lidem, kteří na tuto ikonu najedou kurzorem myši. Mezeru mezi <a> a </a> necháme zatím prázdnou, tak přijde až obrázek - samotná ikona.
<div style="padding-top: 10px;" >
<a style="margin-right: 5px;" href="http://facebook.com" title="Můj Můj FaceBook profil"></a>
<a style="margin-right: 5px;" href="http://plus.google.com" title="Můj profil Google+"></a>
<a style="margin-right: 5px;" href="http://youtube.com" title="Můj YouTube kanál"></a>
</div>Nyní tedy už jen přidáme obrázky, které budou právě ony hezké ikony. Sám jsem nějaké našel na Google obrázcích, upravil je na ideální velikost (32x32 pixelů, standard) a uložil. Klidně si je můžete z následujích 3 obrázků uložit a použít je, nebo si vytvořte vlastní.
![]()
![]()
![]()
Kód s již přidanými obrázky je následující:
<div style="padding-top: 10px;" >
<a style="margin-right: 5px;" href="http://facebook.com" title="Můj Můj FaceBook profil"><img src="file:///C:/Program Files (x86)/Mozilla Thunderbird/fb.png" width="32" height="32" /></a>
<a style="margin-right: 5px;" href="http://plus.google.com" title="Můj profil Google+"><img src="file:///C:/Program Files (x86)/Mozilla Thunderbird/g+.png" width="32" height="32" /></a>
<a style="margin-right: 5px;" href="http://youtube.com" title="Můj YouTube kanál"><img src="file:///C:/Program Files (x86)/Mozilla Thunderbird/yt.png" width="32" height="34" /></a>
</div>Já si obrázky uložil do kořenového adresáře Mozilly Thunderbird, která je v C:/Program Files (x86)/Mozilla Thunderbird/. Pokud máte Windows pouze 32bitový, pak v adrese nebude závorka (x86). Cestu ale můžete upravit ku svým potřebám, pokud se ale soubor načítá z vašeho počítače, vždy musí začínat předponou file:///, za níž následuje absolutní cesta. Může to být i adresa na obrázek, který máte uložený např. na vašich webových stránkách - to je na vás. Každopádně je atribut src nesmírně nutné vyplnit a pokud se vám obrázek nebude zobrazovat, hledejte chybu v cestě u tohoto atributu.
Pak je také dobrým zvykem vyplňovat rozměry obrázku. K tomu slouží atributy width (šířka) a height (výška). V našem případě mají obrázky 32 pixelů na šířku i na výšku, YouTube ikona pak na výšku o 2 pixely více kvůli stínu.
Tím jsme ale u konce a náš podpis je zase o něco dokonalejší. Ještě jednou tedy výsledný kód a výsledek...
<img style="float:left; margin-right: 10px;" src="file:///C:/Program Files (x86)/Mozilla Thunderbird/obrazek-do-podpisu.png" />
<p style="color:#000000; padding-top: 10px; margin: 0px;">
<span style="font-style italic;">S přáním pěkného dne,</span><br />
<span style="font-weight:bold;">Tomáš Janeček - <span style="color:#99cc33;">webkodér</span> <span style="font-weight:bold;">|</span> <a href="mailto:Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.">Tato e-mailová adresa je chráněna před spamboty. Pro její zobrazení musíte mít povolen Javascript.</a> <span style="font-weight:bold;">|</span> <span style="font-style:italic;">774 249 724</span> <span style="font-weight:bold;">|</span><br />
<a href="http://www.webzpravodaj.cz">www.webzpravodaj.cz</a>
</p>
<div style="padding-top: 10px;" >
<!-- Facebooková ikona -->
<a style="margin-right: 5px;" href="http://facebook.com" title="Můj Můj FaceBook profil"><img src="file:///C:/Program Files (x86)/Mozilla Thunderbird/fb.png" width="32" height="32" /></a>
<!-- Google+ ikona -->
<a style="margin-right: 5px;" href="http://plus.google.com" title="Můj profil Google+"><img src="file:///C:/Program Files (x86)/Mozilla Thunderbird/g+.png" width="32" height="32" /></a>
<!-- YouTube ikona -->
<a style="margin-right: 5px;" href="http://youtube.com" title="Můj YouTube kanál"><img src="file:///C:/Program Files (x86)/Mozilla Thunderbird/yt.png" width="32" height="34" /></a>
</div>
<style>
<!--
.moz-txt-sig, .moz-signature { opacity: inherit !important; }
-->
</style>Snad se vám váš nový podpis líbí :)

Ještě bych rád dodal - pokud chcete, aby byly ikony úplně pod vaším podpisem, a to zcela, i pod plovoucím obrázkem (tj. se stylem "float:left", písemena TJ v tomto případě), je nutné přidanému divu přidat ještě styl "clear:both;". To se ale hodí pouze v případě, že máte ikony velké, široké nebo jich je větší počet. V našem případě by to příliš pěkné nebylo - posuďte sami.